生成AI時代に必須。マークダウン記法の基本とビジネス活用

-
インプットポイント
-
- マークダウンの基本と、ビジネスシーンで役立つ理由がわかる
- 生成AIへの命令がしやすくなる
ビジネスの世界では、日々膨大な量の情報がテキスト化/文書化され、共有されています。
ここでいきなりですが、「●、○、■、□、◆、◇」を、大きい、あるいは上位だと思う順番に並べてみてください。
筆者は、上位のものから順に「■、◆、●、□、◇、○」の印象を持っていますが、皆さんが持つ感覚とは必ずしも一致しないでしょう。
話を戻しましょう。ビジネスシーンでは、それぞれの人が三者三様のフォーマットで文書を作成してしまうと、
- 同じ記号に対して書き手が持つ印象と読み手が持つ印象が異なる
- 書き手が記号を使い分けて構造化したつもりでも、読み手には意図した構造に見えていない(書き手が「■大見出し」「●小見出し」と書いても、読み手には●のほうが上位に見える、等)
- 何が見出しの記号で、何が箇条書きの記号かわかりづらい
といった問題が生じてしまいます。そこで注目されているのが、マークダウン記法です。
マークダウン記法は、軽量マークアップ言語と言われるものですが、簡単に言ってしまうと「テキストの書き方/お作法」の1つです。何も難しいことはなく、用いるのは簡単な記号だけなんです。
「誰でも知っている記号を使って、文章を構造化したり、見栄えを整えたりすることができる」ということが、マークダウン記法の最大の特徴です。
実はこのマークダウン記法、人との情報共有だけでなく、様々なツール/サービスでも使える優れものです。
実際、一部の生成AI(ChatGPT等)の出力にも、この記法が用いられています。
勘のいい方はお気づきかもしれませんが、生成AI自身が出力に用いているということは、生成AIへの入力(命令)にも役立ちそうですね。この辺りは後程ご紹介いたします。
前置きが長くなりましたが、本記事では、マークダウン記法の基本から、ビジネスシーンや生成AIでの活用に至るまで、幅広く解説します。
マークダウン記法の基本
マークダウン記法は、簡単であることと、幅広い用途で活用できることから、多くのビジネスパーソンに支持されています。
この章では、マークダウンの基本的な書式について解説します。
1. マークダウン記法で書いたテキストはどう見える?マークダウンエディタの活用
とにかく書き方が知りたい!という方は、このパートはスキップいただいて構いません。
というのも、マークダウン記法それ自体は、単なる「テキストの書き方/お作法」です。
なので、書き込む場所は、普段からお使いのメモ帳やノートアプリなど、テキストベースで入力するものであればどのようなアプリでも構わないからです。
ですが、マークダウン記法を使って書いた文書は、言ってみれば、テキストに対して「構造や見栄えの指定」をしただけの状態です。
それをブラウザなどで表現した際に「実際にどう見えるか」は、慣れるまでは想像しづらいかもしれません。
(ちなみに、実際の見え方として表示することを「レンダリング」と言います)
そこでおすすめなのが、マークダウンエディタです。
以下に、インストールすることなくWebブラウザで利用できるマークダウンエディタをご紹介します。
このようなツールを用いると、「マークダウン記法で書いたテキスト」を「レンダリングしたらどのように見えるのか」がリアルタイムでわかるので、マークダウン記法を覚える際に便利です。
1. StackEdit
https://stackedit.io/
2. Dillinger
3. Marxico
マークダウン記法の一覧
それではいよいよ、マークダウン記法の書式をご紹介していきます。
業種や職種を問わず使えて、議事録の作成や生成AIへの命令など「これさえ押さえればひとまず安心」なものには、【おすすめ】を付記しています。
参考にしてみてください。
見出し【おすすめ】
書式
# 見出し(第1階層)
## 見出し(第2階層)
### 見出し(第3階層)
レンダリング結果

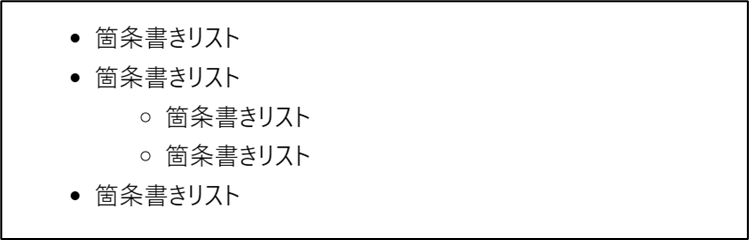
箇条書きリスト【おすすめ】
書式
– 箇条書きリスト
– 箇条書きリスト
– 箇条書きリスト
– 箇条書きリスト
– 箇条書きリスト
レンダリング結果

※スペース4つ、またはTabで、ネストする(階層を下げる)ことができます。
※次に挙げる「番号付きリスト」とも併用/ネストできます。
※「-」の代わりに「*」や「+」を用いても同様の結果となります。
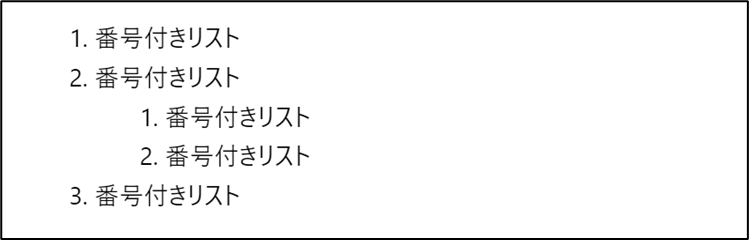
番号付きリスト【おすすめ】
書式
1. 番号付きリスト
2. 番号付きリスト
1. 番号付きリスト
2. 番号付きリスト
3. 番号付きリスト
レンダリング結果

※スペース4つ、またはTabで、ネストする(階層を下げる)ことができます。
※先ほど挙げた「箇条書きリスト」とも併用/ネストできます。
※書式側の数字を全て「1」にしても、レンダリング結果では適切な数字が付番されます。(今回は、情報共有シーンでの可読性も重視し、はじめから適切な数字で記載しています)
チェックボックス
書式
– [ ] a
– [x] b
レンダリング結果

太字【おすすめ】
書式
**太字**
レンダリング結果

※「*」の代わりに「_」を用いても同様の結果となります。
斜体
書式
*italic*
レンダリング結果

※「*」の代わりに「_」を用いても同様の結果となります。
太字かつ斜体
書式
***bold & italic***
レンダリング結果

※「*」の代わりに「_」を用いても同様の結果となります。
打ち消し線
書式
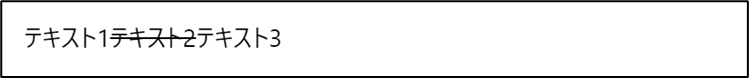
テキスト1~~テキスト2~~テキスト3
レンダリング結果

引用【おすすめ】
書式
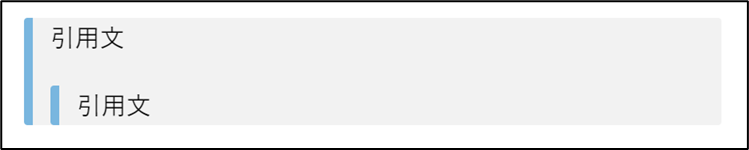
> 引用文
> > 引用文
レンダリング結果

コードブロック
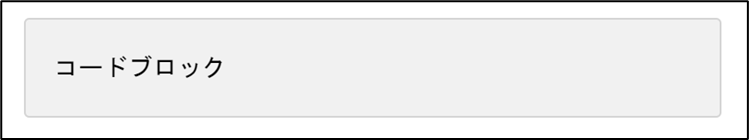
書式

レンダリング結果

インライン表示
書式
テキスト1`テキスト2`テキスト3
レンダリング結果

水平線【おすすめ】
書式

レンダリング結果

※前後に空行を入れてください。
マークダウン記法のメリット
ビジネスでは、情報を効率的に共有/活用することが成功の鍵です。
しかし、個々人が三者三様の書き方で文書を作成すると、様々な問題が生じる可能性があります。
この章では、具体的な問題点を挙げ、マークダウン記法のメリットと照らし合わせてご紹介していきます。
1. 構造が一意に伝わらない
冒頭でも触れましたが、同じ記号に対して、書き手が抱く印象と、読み手が抱く印象は、必ずしも一致するとは限りません。
そのため、三者三様の書き方の場合、記号を使い分けて構造化したつもりでも、「何が大見出しで何が小見出しなのか」「何が見出しで何が箇条書きなのか」が一意に伝わらないという問題が生じます。
実はこれ、読み手が人間ではなく、生成AIなどのシステムである場合でも同じです。
生成AIから期待した出力を得るには、メッセージを構造化して一意に伝えることが不可欠です。
マークダウン記法を用いれば、「これが背景で、これが命令で、これが注意点」といった形で、一意に伝わる構造化した文書を容易に作成することができます。
2. アプリ間の互換性がない
特定のアプリ内の機能を使って構造化/装飾してしまうと、別のアプリで利活用しようとした際に、誤った構造で解釈されたり、書式が崩れたりしてしまう、という問題が生じます。
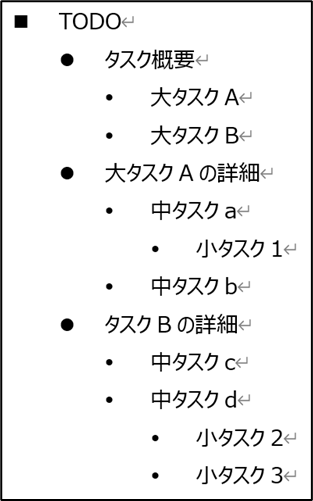
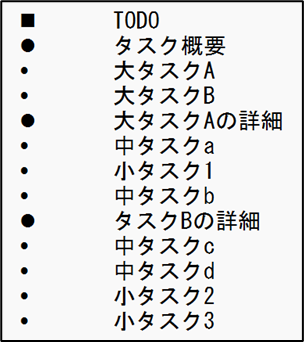
例えば、Microsoft社のWordで、「Word内の箇条書き機能」を使って箇条書きをしたとしましょう。
これをコピーして、Windowsの標準のメモ帳に貼り付けるとこうなります。階層が壊れてしまっていますね。
Word内の箇条書き機能利用時

Windows標準のメモ帳利用時

また、ChatGPTのプロンプト入力欄に貼り付けるとこうなります。原型をとどめていません。
Word内の箇条書き機能利用時

Chat GPTのプロンプト入力欄利用時

一方、マークダウン記法は、構造や装飾の全てを、特定のアプリに依存しないプレーンなテキストのみで表現できるため、構造/装飾が崩れる心配がない、という強みがあります。
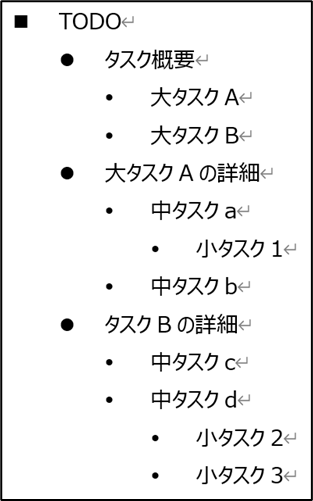
例えば、先ほどのTODOリストは、マークダウン記法で以下のように表現でき、どこにコピペしようが崩れることはありません。
マークダウン記法利用時
| # TODO ## タスク概要 – 大タスクA – 大タスクB ## 大タスクAの詳細 – 中タスクa – 小タスク1 – 中タスクb ## 大タスクBの詳細 – 中タスクc – 中タスクd – 小タスク2 – 小タスク3 |
このように、マークダウン記法には、
- 簡単なルールで、構造を一意に伝えられる
- 正しい構造を保ったまま、アプリを問わず情報を流通させることができる
といったメリットがあります。
ビジネスシーンにおけるマークダウン記法の活用
「とっさにメモが必要になった」というその瞬間に、手元の使い慣れたアプリで即座に書き始められるのがマークダウン形式の強みです。
そこで、具体的にマークダウン記法が役立つビジネスシーンを、テンプレートと共にご紹介します。
なお、必ずしも以下のテンプレートが最適とは限りませんし、テンプレートにこだわる必要もありません。
必要なのは、何かあったらひとまず「#」を入力する、その気持ちです。
1. ビジネスにおける普段使い(TODOリスト/ブレスト/議事録)
多くのビジネスパーソンが日々テキストベース行うことといえば、
- ブレスト
- タスク管理
- 議事録の作成
等が顕著でしょう。
まずはこれらのテンプレートをご紹介します。
なお、入力/管理の工数が増えては本末転倒です。 これを踏まえて極力シンプルにすると、ブレストとTODOリストは、以下のようなほぼ共通した形式になるでしょう。
ブレスト/TODOリストフォーマット
| # (タイトル) ## (分類名) – – ## (分類名) – – |
※チェックボックスは入力の工数が多いので使用せず、シンプルな箇条書きにしています。
※チェックボックスを利用する場合は、「- [ ] タスク名」や「- [x] タスク名」等にしてください。
議事録フォーマット
| # (議事録タイトル) ## 会議概要 – 会議名: – 日時: – 場所: – 参加者: – 議題 1. ## 議事内容 ### (議題1タイトル) – ## 決定事項 – ## 次回予定: – 日時: – 場所: – 議題 – |
2. 生成AIへのプロンプト
生成AIのプロンプトのテンプレートは、昨今様々なものが作り出されては公開されていますが、どのテンプレートにも共通するのは、「命令は何か」「条件や補足は何か」を分けて、構造化して伝えていることです。
そのため、生成AIのプロンプトにも、やはりマークダウン記法が適しています。
今回は、どのような内容/状況でも汎用的に使えるテンプレートとして、
- 背景(役割や背景)
- 命令(実際に行うべきこと)
- 条件(命令を行う際に守るべきこと)
の3パートで構成したものをご紹介します。
プロンプトフォーマット
| # 背景 – # 命令 – # 条件 – |
プロンプト例(コードブロックへの出力)
| # 背景 – あなたは、マークダウン記法の開発者です。 – 自分が開発したマークダウン記法がいかに優れているかを友人に自慢するために、サンプルを作りたいと思っています。 # 命令 – マークダウン記法で、ダミーの議事録を作ってください。 – ただし、以下の「条件」を全て満たしてください。 # 条件 – 文字数:200文字程度。 – 出力形式:マークダウン記法を用い、レンダリング結果を表示するのではなくコードブロックに収めること。 |
なお、ブラウザなどでの実際の見え方として表現してほしい(レンダリングした結果を表示してほしい)ときは、最後の一文を以下のように書き換えてください。
プロンプト例(レンダリング結果の表示)
| # 背景 – あなたは、マークダウン記法の開発者です。 – 自分が開発したマークダウン記法がいかに優れているかを友人に自慢するために、サンプルを作りたいと思っています。 # 命令 – マークダウン記法で、ダミーの議事録を作ってください。 – ただし、以下の「条件」を全て満たしてください。 # 条件 – 文字数:200文字程度。 – 出力形式:マークダウン記法を用い、コードブロックに収めるのではなくレンダリング結果を表示すること。 |
上記2パターンで出力がどのように変わるか、是非実際に試して確認してみてください。
ご紹介してきた全てのフォーマット/サンプルに共通するのが、冒頭の「#」です。
構造化とは、究極的には
- 以下に続くことは何なのかを考え、それにタイトルをつけること
- 包含/並列といった、物事同士の関係性を明瞭にすること
の2点といっても過言ではありません。
是非、皆さまにとっての「構造」を考えて、フォーマットをアレンジしてみてください。
一層高まるマークダウン記法の重要性
マークダウン記法は、構造化した情報を、人から人へ/人からツールへ/ツールからツールへと一意に伝えることができるため、生産性の向上につながります。
特に生成AIの活用が一般化した現代のビジネス環境において、その価値はさらに高まるはずです。
「テキストの書き方」というシンプルな習慣ひとつで、大きく生産性が変わるマークダウン記法。これを機に、スモールスタートでも取り入れてみてはいかがでしょうか。
Profile